Women's Football website
For visibility, worship and API practice

Why have I built it
Team work, strategy, and a clear objective. The way these aspects can apply both to football itself and to this project is almost a coincidence, but I thought this could be a good way to start talking about the Women's Football website.
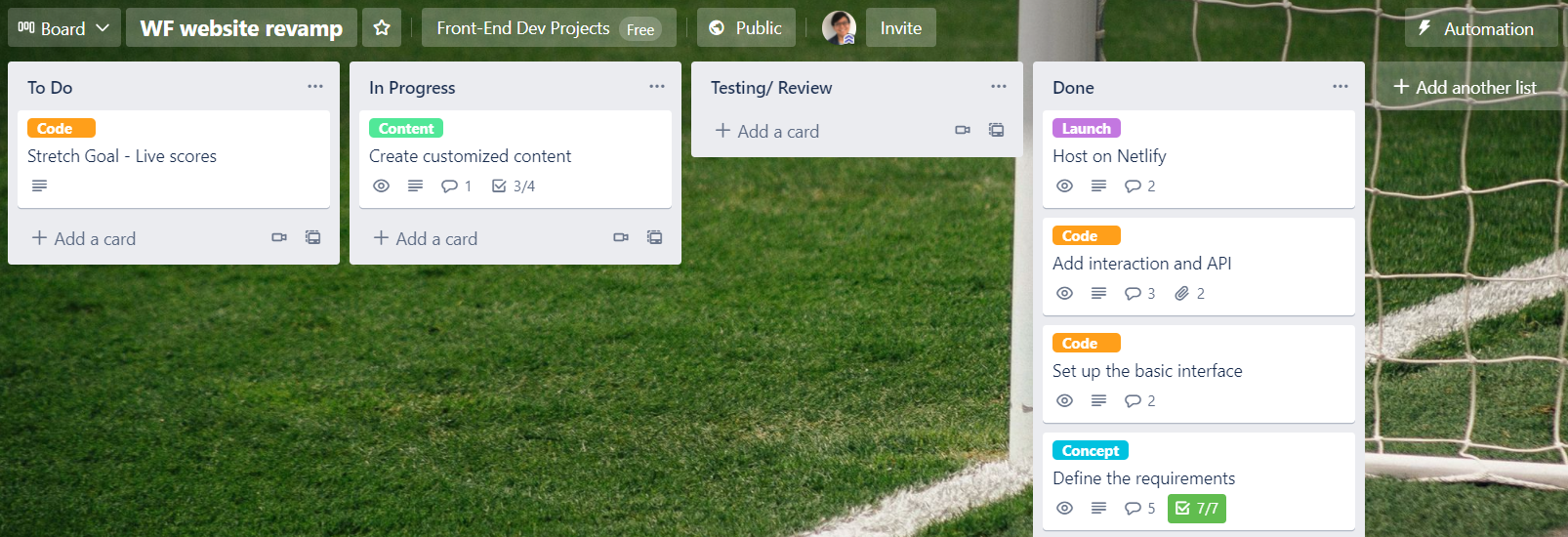
Although I was still coding on my own at the time, for this project I wanted to explore having a predifined and more ambitious end-goal, and then also committing to organize my work using a Trello board.

The Concept
As this was a project I started after learning React, one of the first requirements I set was that it had to have interactive content.
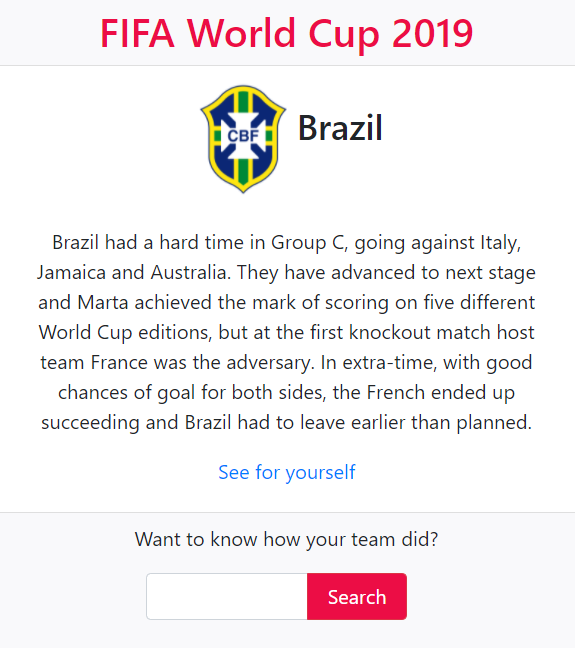
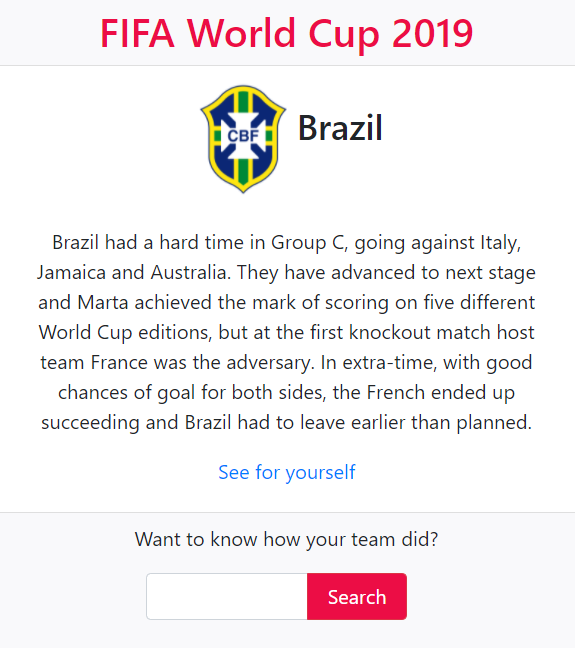
The 2019 FIFA Women's World Cup had just been on and with more and more people (finally) giving the women's game a bit of attention I thought it could be a cool idea to let visitors search for different countries and learn how they did on the tournament.

I was also dreaming high in terms of maybe being able to set up a simple database to pull this information from; and in terms of API, having specific news related to women's football and displaying live game scores.
Basically a future all-in-one website with everything you need to know about women's football.
Down to code


After searching for database and API options and documenting the information on Trello cards, I soon noticed I would have to change the approach for some of the intended features. The API for live scores was paid, so it was removed, and what I implemented in the end was only the featured news and the FIFA World Cup interactive search.
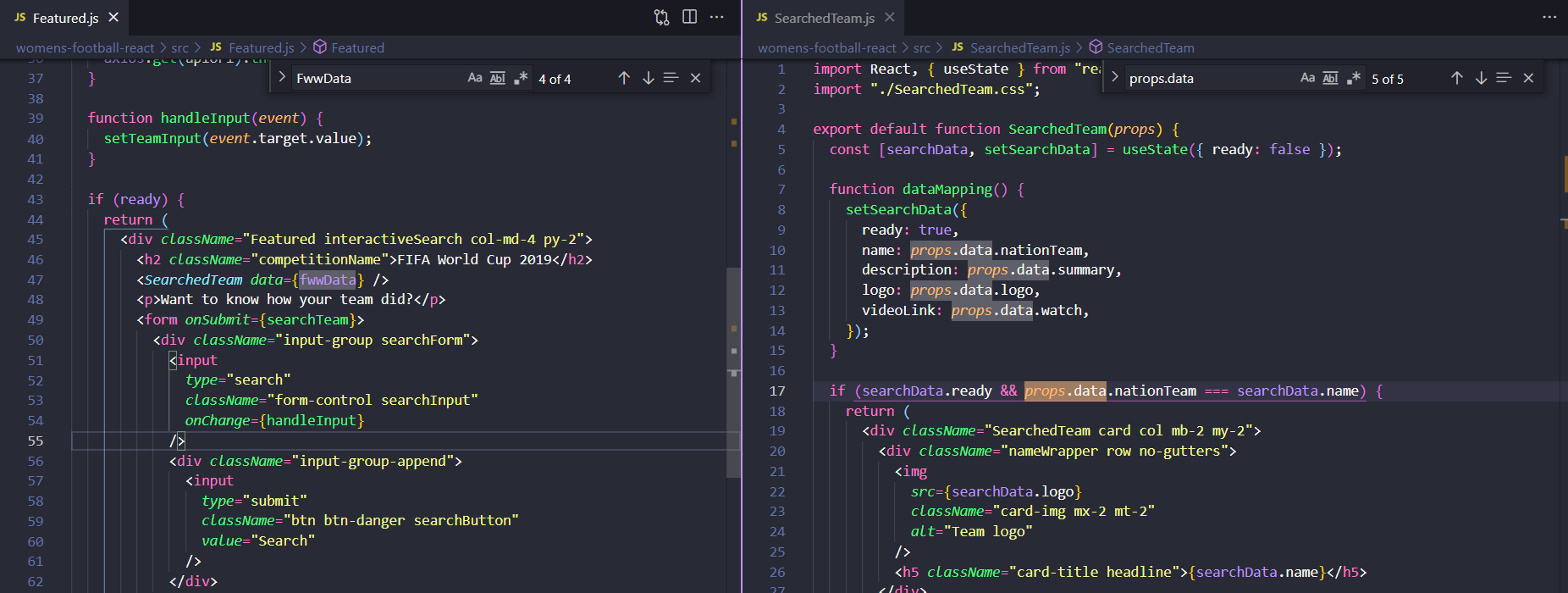
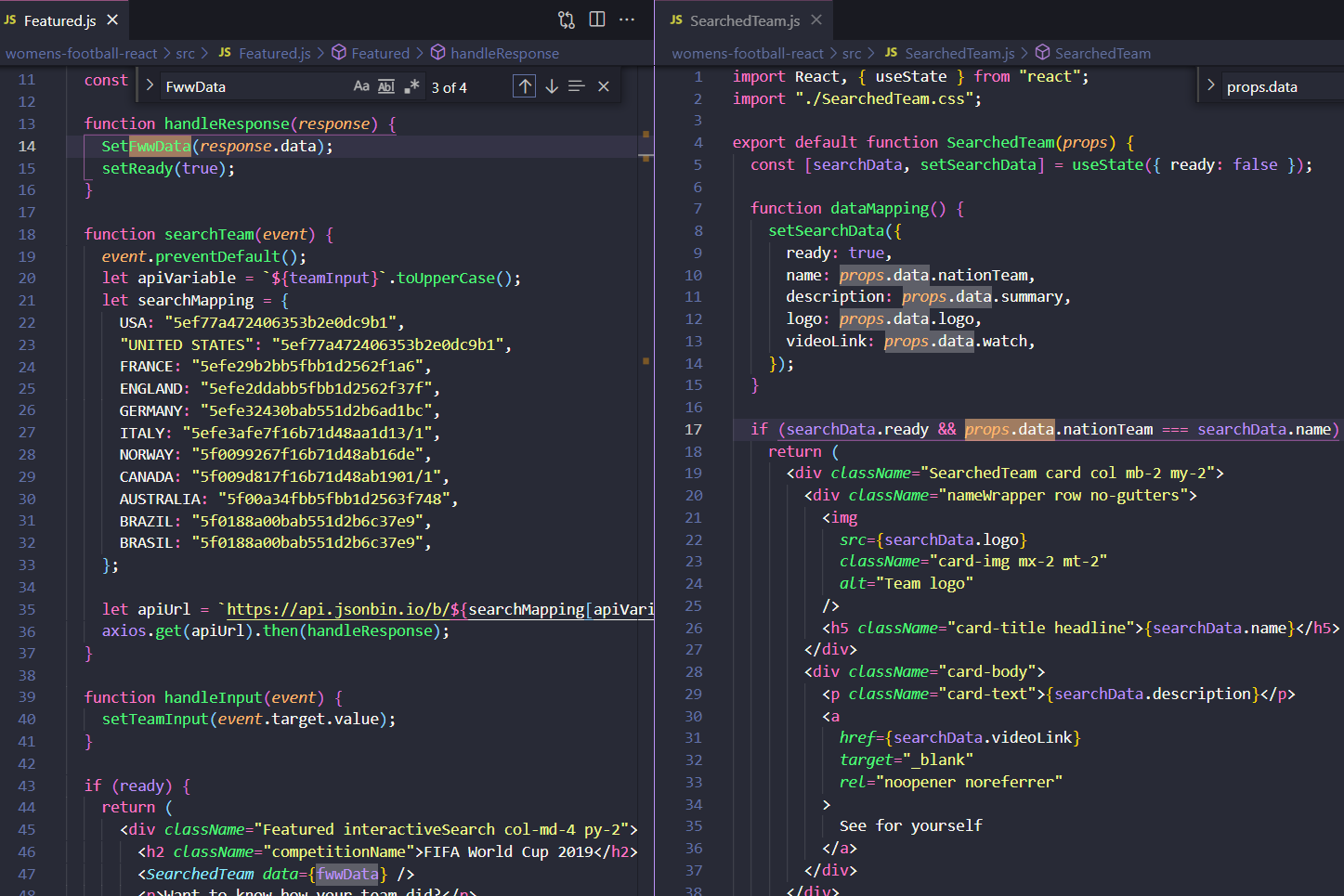
To fetch specific info depending on the country, I used an online JSON storage that supported http calls. This way I could manage the content directly on the JSON object and continue to use Axios to get the information. As soon as the response is captured from the storage, a piece of code can map its attributes to the values and pass them to be displayed on what I called the SearchedTeam React component.